01
独立站不像其他第三方平台,它没有自带流量的。大部分的流量都是来自于自己的营销手段。市面上大部分的培训课程只会教你怎么做Adwords广告、Facebook广告,但是他们并不会教你如何才能更好的提升网站的关键词排名,获取优质、长期的免费流量。
为什么要做SEO?
广告流量随着竞争变大,成本只会逐渐上升,如果前期构建网站的时候注意SEO的优化,那你在运营网站的时候就可以得到一些免费的搜索引擎流量,进而分摊了你的获客成本,等网站的自然搜素流量起来后,你的广告配合SEO的自然搜索流量的打法就可以帮助到你在竞争环境中屹立不倒。
那,Shopify要做好哪些基础的SEO优化呢?我们可以先看下关于Shopify SEO的Check List。
安装Google Search Console
安装Google Analytics
关键词调研
-
页面On-Page优化
a. 是否有写H1标签
b. 标题是否包含关键词及是否控制好字数在70字节以内
c. 描述是否包含关键词及是否控制字数在155字节以内
d. 检查Titile是否做了点击率优化
e. URL是否包含了关键词
f. 图片是否有加ALT属性
创建链接建设策略
制定内容营销策略
设置社交媒体账号并推广你的店铺
检查网站在手机端的显示效果
网站速度检查
安装Google Search Console
传送门:
https://search.google.com/search-console/about

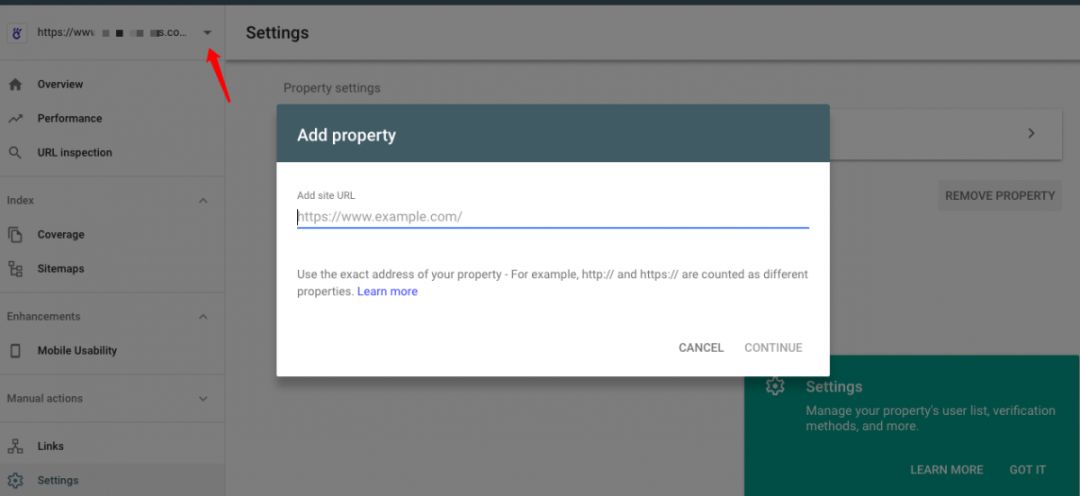
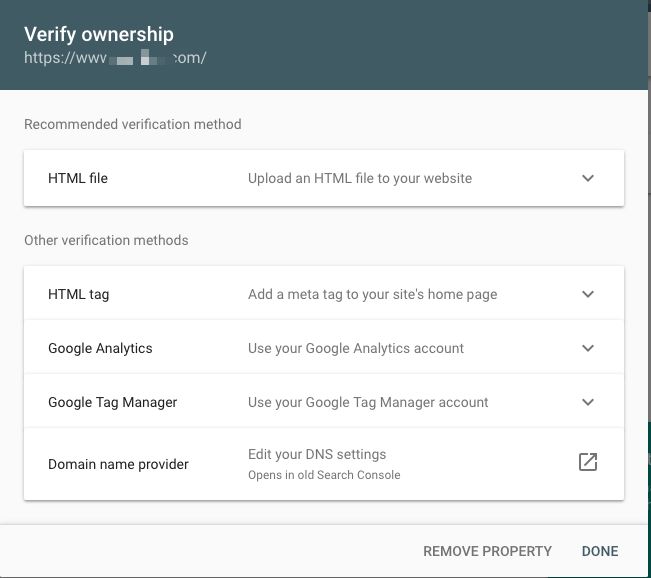
点击左上角增加一个网站,即可进行step-by-step的步骤


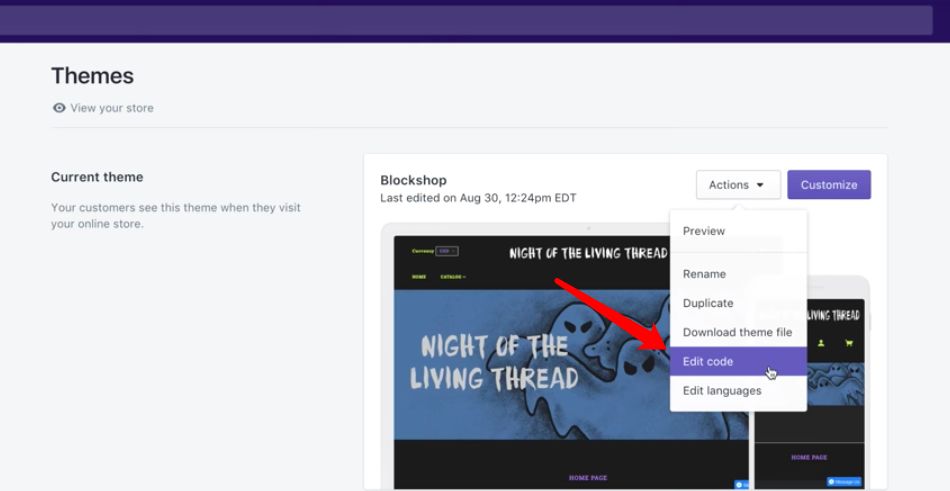
然后打开Shopify的后台,找到Online Store里的Edit Code

然后找到</head>代码,把search console给的那一串代码复制到这个</head>标签的前面即可。
安装Google Analytics
传送门:https://analytics.google.com/

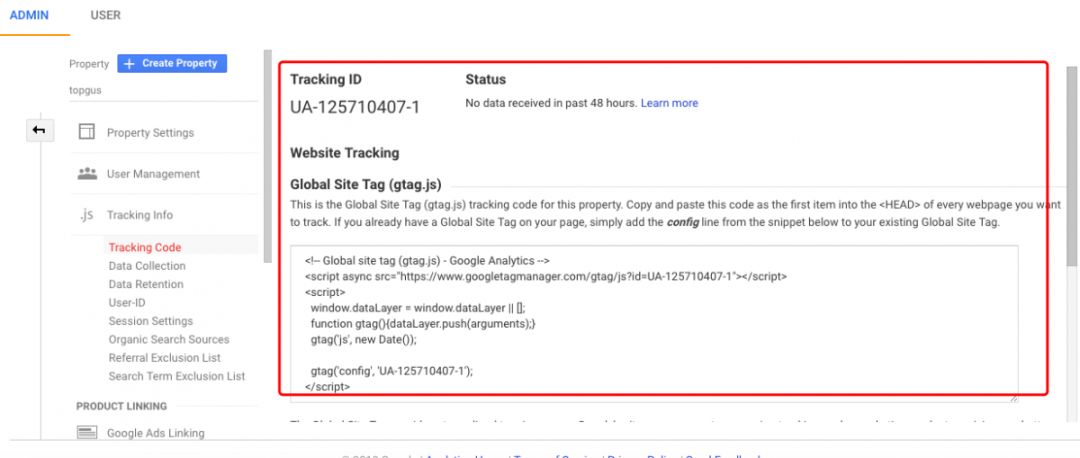
利用Gmail账号登录进去后,点击左下角的按钮,然后点击Create Account即可开始创建Google分析账号。

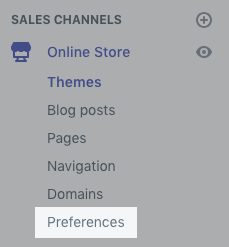
然后我们去到Shopify后台

找到Preferences,然后把刚才GA上面的Code复制黏贴到下图的空位即可。

关键词调研
这里主要会介绍几款工具,比如
http://keywordtool.io/ 免费,但看搜索量需要付费

Google Keywords Planner 免费,但现在需要投广告才能看数据

KWFINDER, 付费,关键词数量以及竞争程度分析都有非常推荐,但是价格小贵。

我们可以将长尾词竞争小而且有搜索量的自然的置入到我们想要排名的页面,这样能够让我们的网站得到更多的排名机会。
页面On-page优化
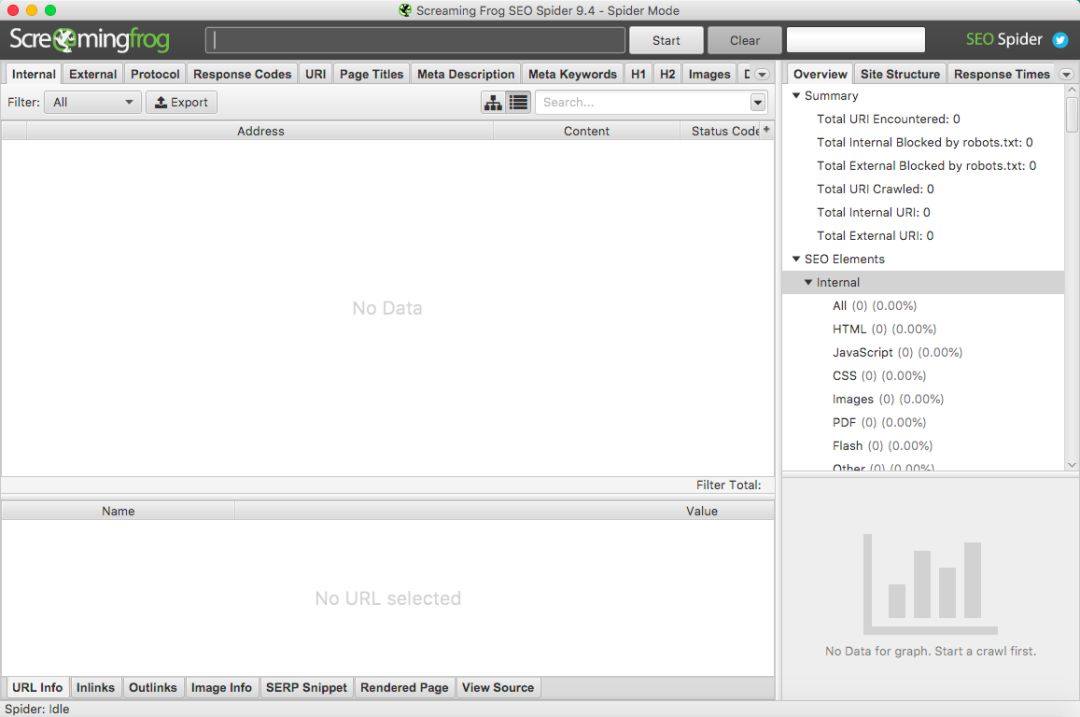
细节点比较多,推荐使用Screaming Frog,可以吧网站具体的结构、H标签等都爬出来,非常方便我们进行单页面优化。

创建链接建设策略
网站需要做一些高质量、高相关的链接,可以有助于我们的关键词排名,获取链接建设的策略有
1.撰写Guest Post投稿
我们可以在google上面搜索关于“Write for us”的字眼,找到可以投放文章的网站,通过Ahrefs以及Similarweb等工具可以查看这个网站的质量度,我们再选择性的联系站长投放文章。
2.使用APL链接计划
APL链接计划是基于相关性开发的链接服务,他可以给到你非常相关的网站外链以及专业的老外写作内容。(目前还处于邀请制,可联系Daniel获取邀请码)
3.找红人合作
在和红人合作的时候可以要求他们在博客里面提及到你们的网站,并给与你外链,这样便能得到相关的流量以及权重,对网站排名帮助也是非常大。
制定内容营销方案
我们可以创建一个博客,在博客里面发布内容做排名来吸引更多的阅读者。可以尝试策划一些新奇有趣的内容来促进用户转发,进而提升了你们的品牌曝光率。
检查手机端显示效果
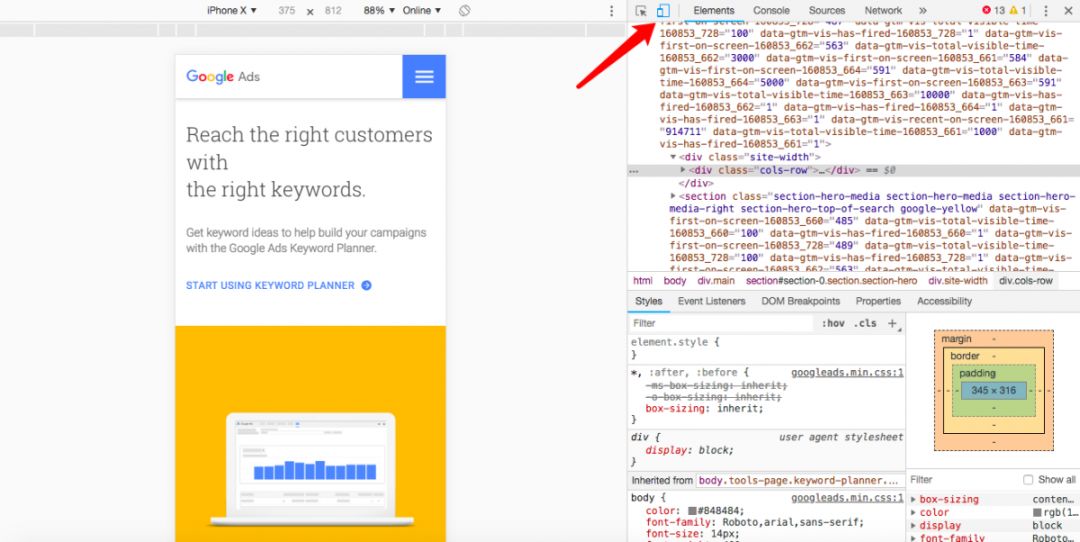
Shopify是默认自适应的,但是也会出现由于用户设置不当等情况出现图片溢出、文案溢出等情况,这个时候我们可以通过浏览器检查工具查看,点击F12进入浏览器检查工具界面

点击箭头所指的地方,即可查看手机端的展现情况。
我们也可以使用Google推荐的Mobile Friendly Test工具
传送门:
https://search.google.com/test/mobile-friendly

输入网址即可查看你的网站是否手机端自适应。
网站速度检查
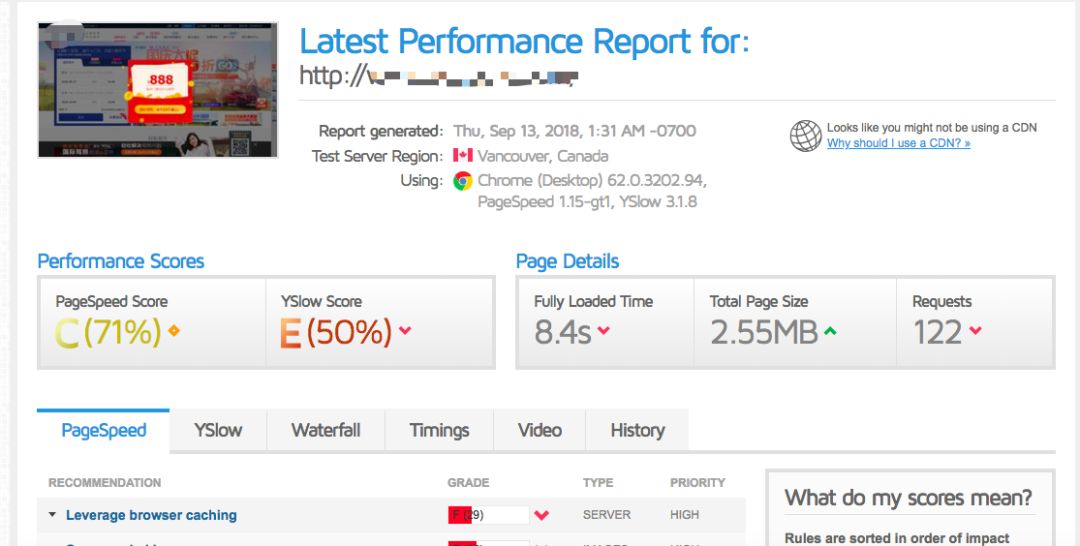
我们平时访问速度觉得OK,但不代表用户觉得OK。(因为我们浏览过网页是会有缓存在里面,所以我们需要利用第三方的检测工具来查看速度),比如GTmetrix.com

他会给到低评分该如何改进的建议给到你,可以针对性的做优化。比如图片还可以压缩,那就可以按照他的办法再进行一次压缩。













{{comment.user.nickName}} (楼主)
{{comment.time}} 回复({{comment.childAmount}}) 点赞({{comment.voteUpAmount}}) 点赞({{comment.voteUpAmount}})