内容导读:
页面加载速度的重要性,大家都是深有体会的:
如果一个网站加载速度慢,造成页面打开的太慢,一般我们会心里鄙视一下这个网站,然后离开它。
本文系统的讲解了:页面加载速度的重要性,及如何判断加载速度的快慢、如何优化页面速度。
读完本文您可以: 学会分析和优化页面的加载速度。
全文:2068字
适合阅读对象:跨境电商内容营销者;SEOer;联盟营销者;对内容创作感兴趣、想通过互联网写作变现的人群。
目录
什么是页面加载速度?
重点是什么?
为什么页面速加载度对SEO很重要?
-
最佳实践
压缩图像
清理并压缩您的代码:
升级主机
激活浏览器缓存
使用网页速度测试工具进行测试
什么是页面加载速度?
但“页面加载速度”并不像听起来那样简单。
因为有很多不同的方法来衡量页面速度。以下是最常见的三个:
完全加载页面: 这是加载页面上100%的资源需要花费的时间。这是确定页面加载速度的最直接的方法。
缩短服务器响应用时(TTFB): 发出页面请求到接收到应答数据第一个字节所花费的毫秒数。它包含了DNS解析时间、 TCP连接时间、发送HTTP请求时间和获得响应消息第一个字节的时间。

如果您打开一个页面,看到页面出现几秒的白屏,这就是TTFB在工作。
首次有效绘制时间/首次内容绘制时间(First Meaningful Paint/First Contextual Paint): 是当页面的主要内容出现在屏幕上花的时间。
例如,假设您有一篇博客文章,它需要10秒钟才能完全加载。

如果看整个页面加载完毕所需要的时间……这可是很长的一段时间。
但是实际上,关注“首次有效渲染”可以更好地理解:当页面加载时,用户是如何与页面交互的。
例如:我们再看看那个需要10秒,才能全部加载完的页面:
虽然全部加载完需要10秒,但是用户在1.5秒后,会看到主要内容。

这意味着他们可以很快与您的页面进行互动。因此,对于用户而言,您的页面速度很快。
重点是什么?
而我们应当专注于:提高所有的、能找到的页面速度指标。
为什么页面速加载度对SEO很重要?

在2018年,Google 通过更新“网站速度”通告,提升了页面速度的重要性。

简而言之:
网站加载缓慢会损害您的Google排名。
问题是:Google如何确定您网站的加载速度?他们是否查看页面完全加载需要多长时间?还是TTFB(缩短服务器响应用时)?
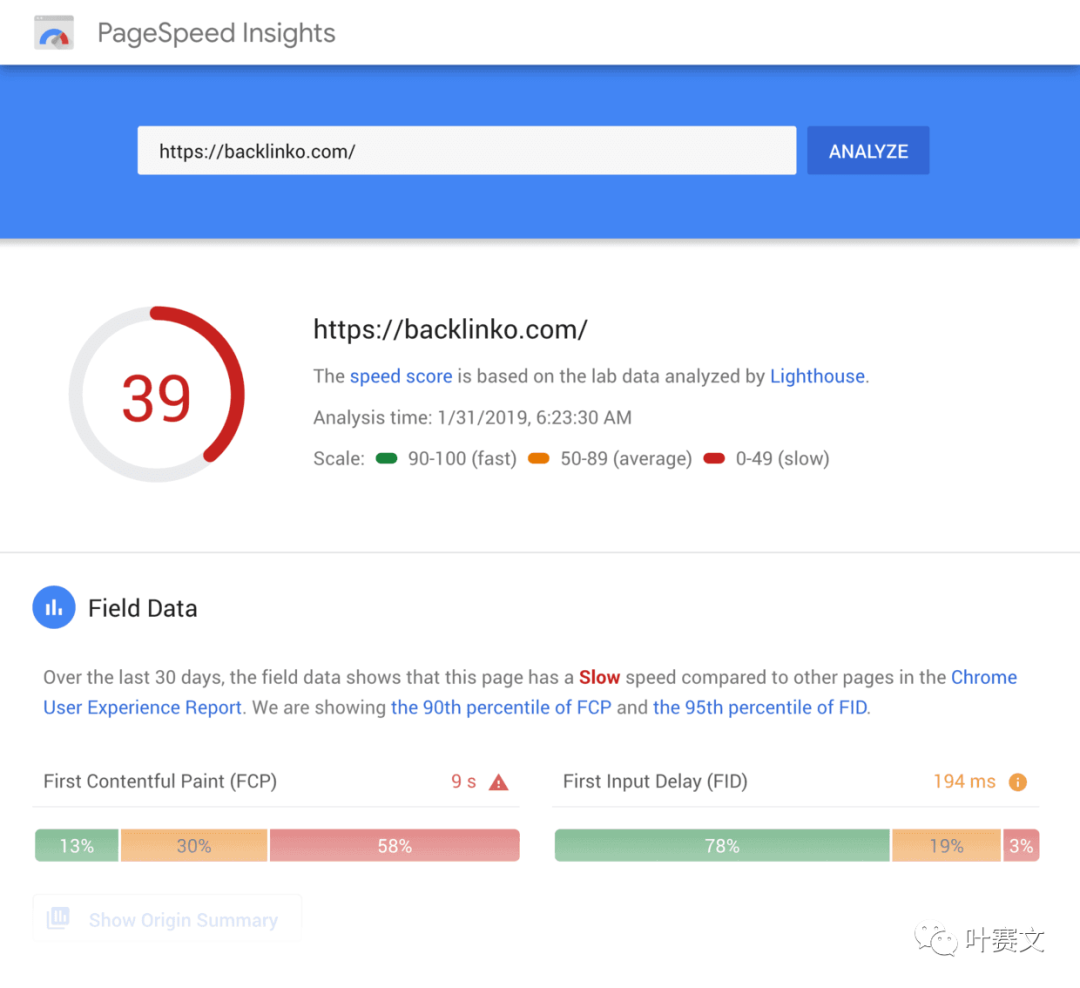
他们尚未对此发表任何正式声明。但是可以从他们的PageSpeed Insights工具中可以了发现:他们可能结合了各种不同测量方法。

下面,哥就来和大家谈谈:如何提高网站的加载速度。
最佳实践
压缩图像
毕竟,图像通常占据页面大小的50-90%。

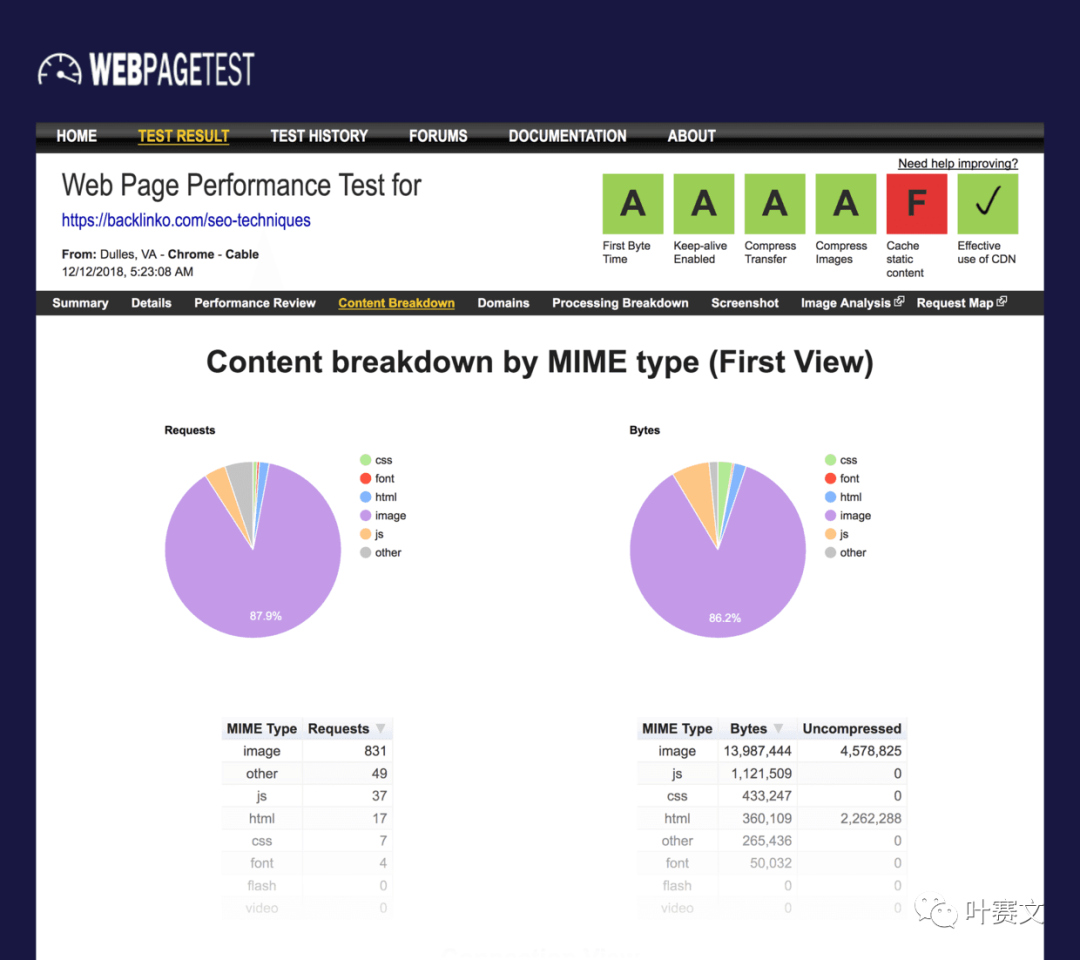
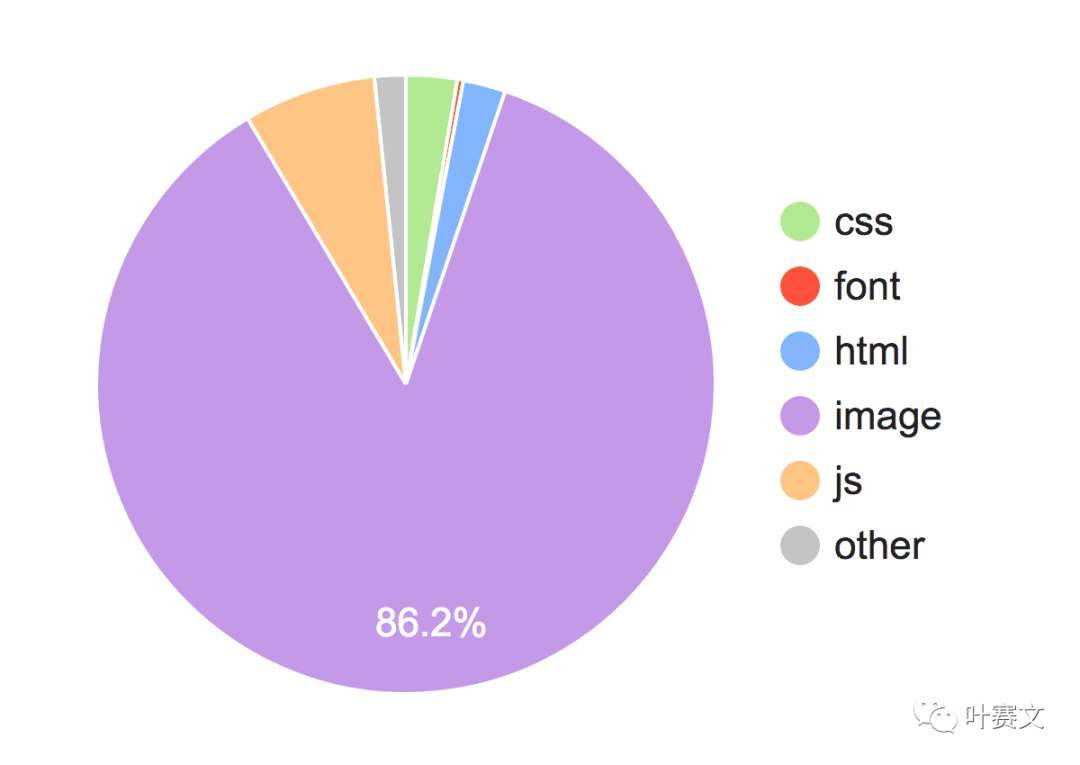
例如:查看我的网站上的页面速度报告:

您可以看到:图片的大小占据整个页面大小的86.2%。

因此,您可以压缩的图像越多,页面加载的速度就越快!
如何做呢?
如果您使用WordPress建站,我强烈建议您使用一个名为WP Smush的插件:

它会自动压缩您上传到WordPress媒体库的所有图像。插件的作者说,这可以将图像文件的大小减少14.2%。
您使用的不是WordPress?还是有很多图像压缩工具,例如Cesium和Mass Image Compressor。
与以往不同,现在的图片压缩技术使用无损压缩,或者是降低图片的质量(但对视觉效果影响极小)。
例如,我们对backlinko的所有图像都进行了压缩。但是它们依然看起来很清晰。

清理并压缩您的代码
这包括:
HTML
CSS
JavaScript
以及您页面上找到的所有其他代码
第一步是清除页面上臃肿的代码。这些额外的代码,可能来自网站上不再需要的功能,也可能来自蹩脚的程序员的工作。
也就是:代码越干净,加载的速度就越快。
然后,使用GZip之类的程序压缩代码。
升级主机
您可以整天清理代码并压缩图像。但是,如果您每月在主机上仅花费4.99美元,那么您的网站很难快速加载。
那是因为您与其他数百万个网站共享服务器。
因为市面上有非常多主机服务商,所以我不能特别推荐某个服务商。
在这方面,有一个通用的规则:在服务器托管方面,一分钱,一分货。
所以,如果您真想提高网站的加载速度,可能要升级到高级主机或专用服务器。
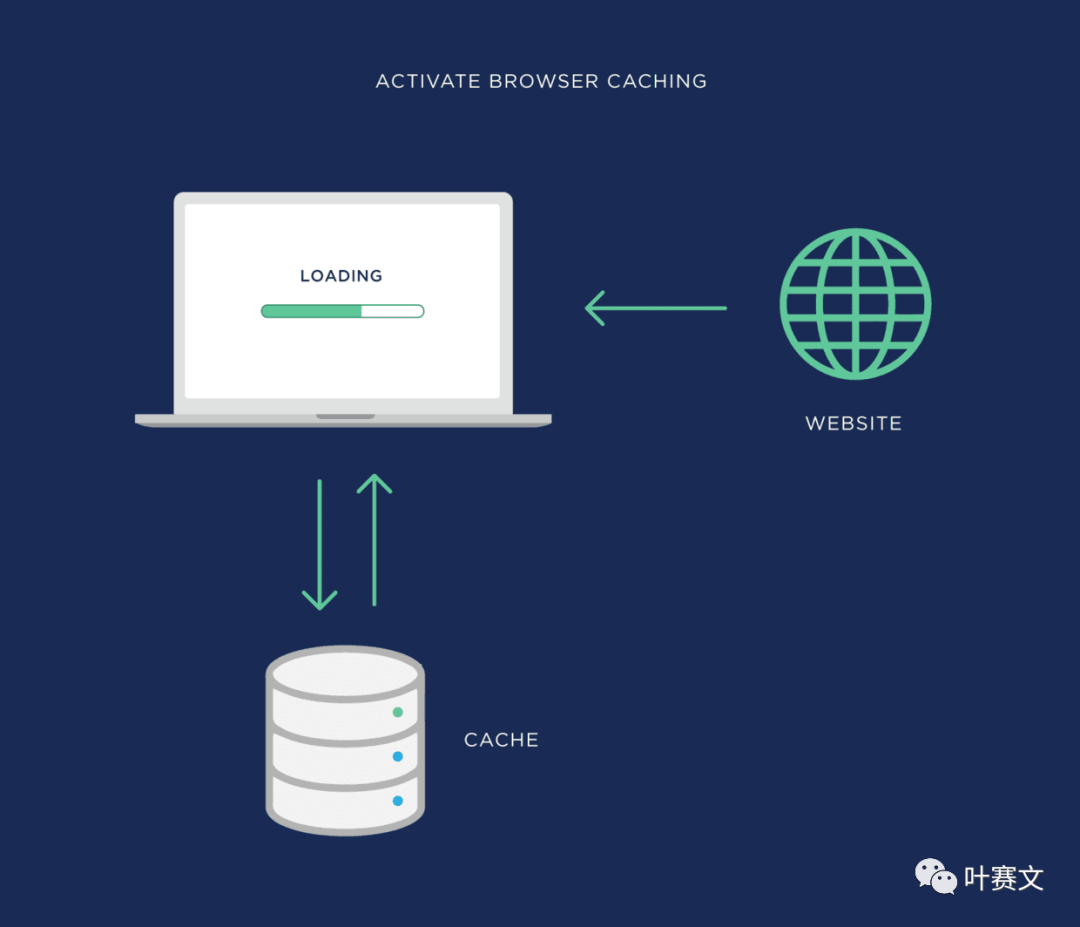
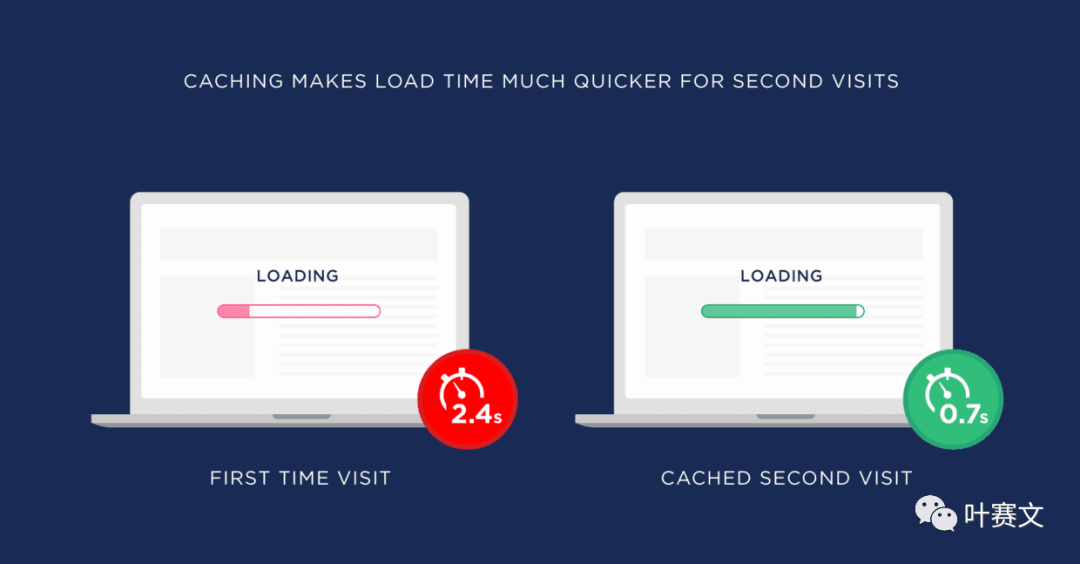
激活浏览器缓存

当他们下次访问您的网站时,加载速度会很快。

但是,当用户首次访问您的网站时,这不起作用。但是当用户再次访问时,可以显著的提高加载速度。
您可以在.htaccess文件中设置浏览器缓存。或使用WordPress插件。
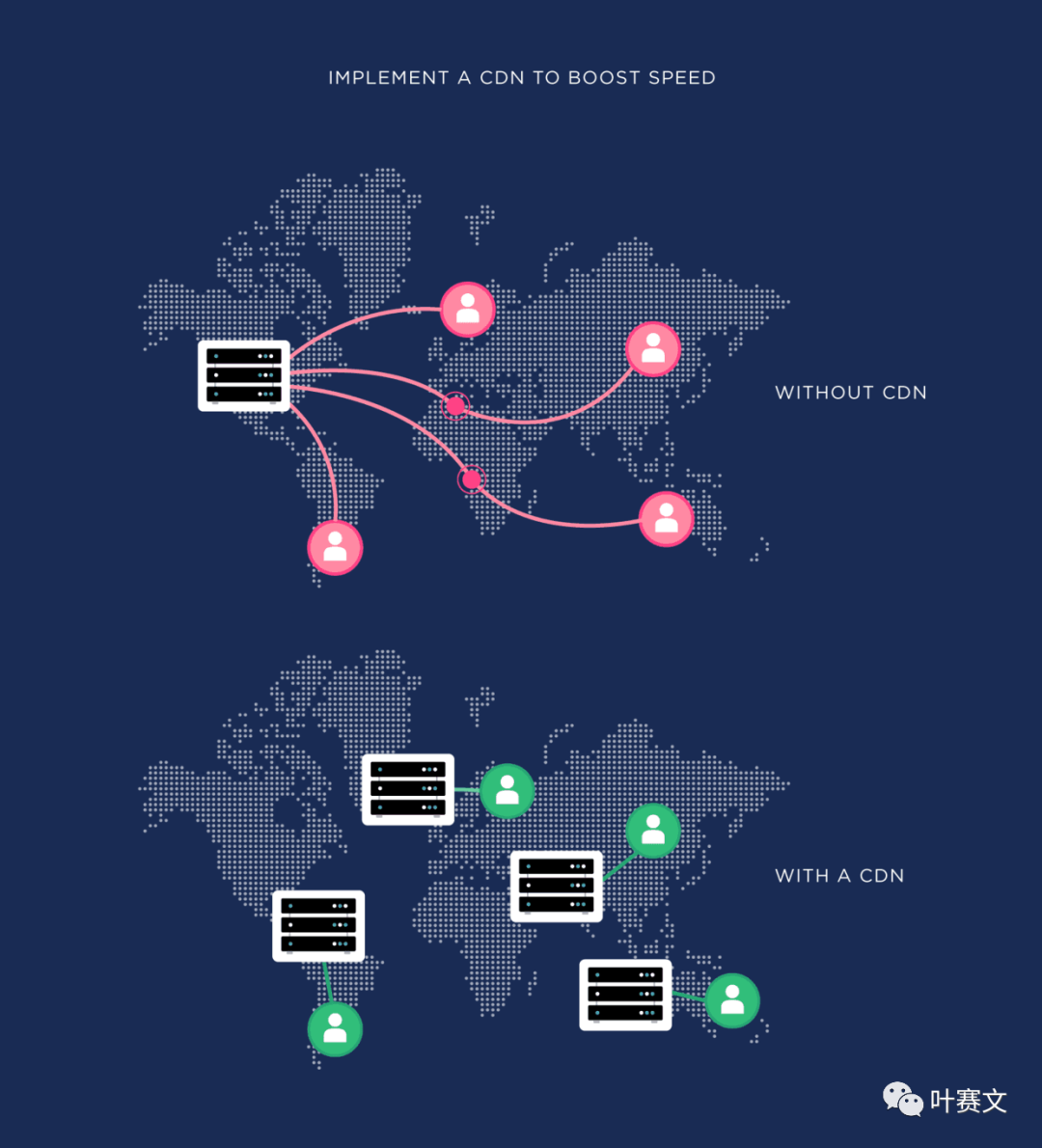
内容分发网络(CDN)是提高网站加载速度的最简单方法之一。
CDN通过确定访问者的实际位置,从离访问者最近的服务器,为访问者提供资源。

使用网页速度测试工具进行测试
我建议使用两种不同的工具测试您的页面速度。
首先是Google PageSpeed Insights。

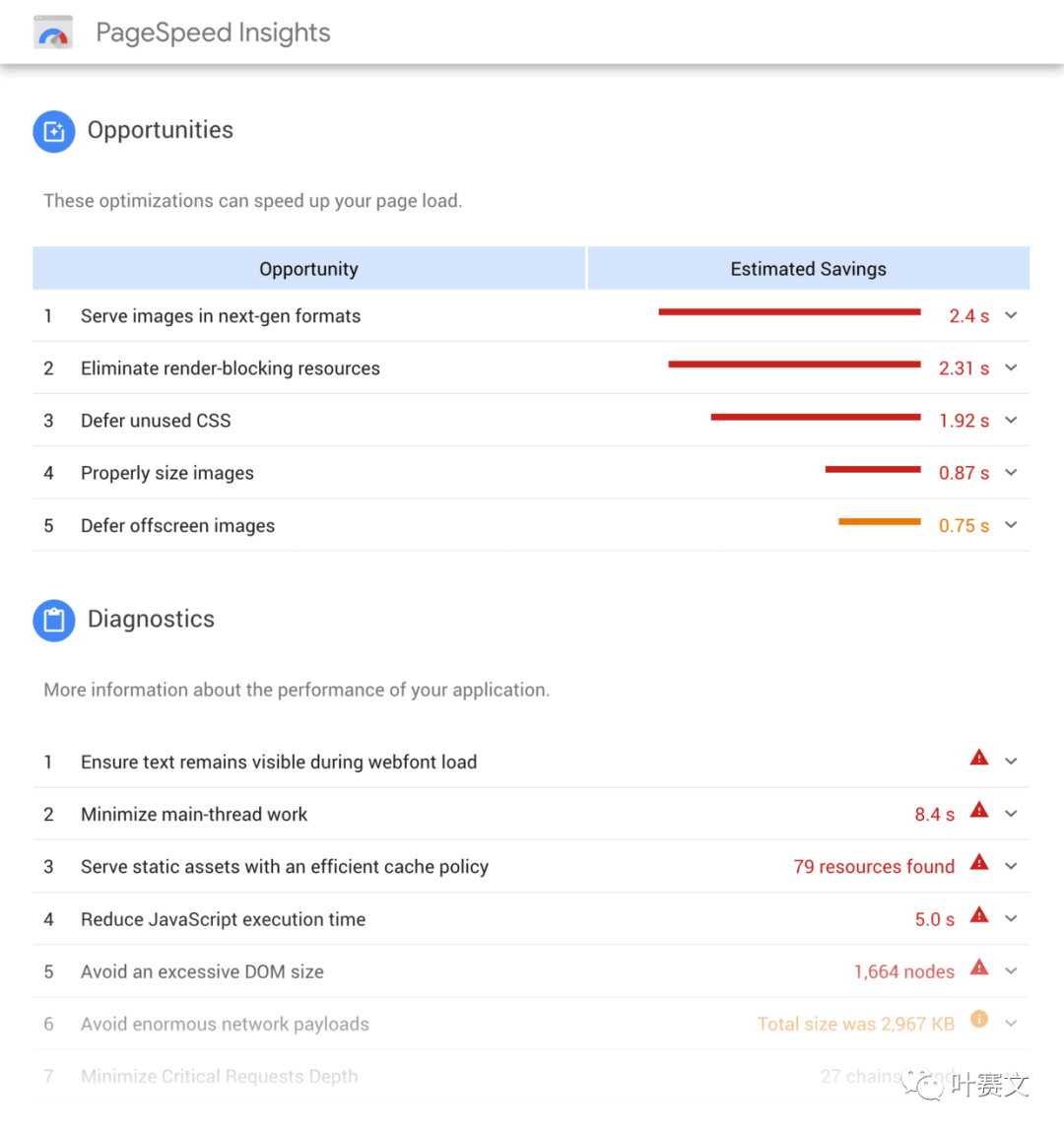
Google的工具会扫描您页面的代码中是否存在问题…

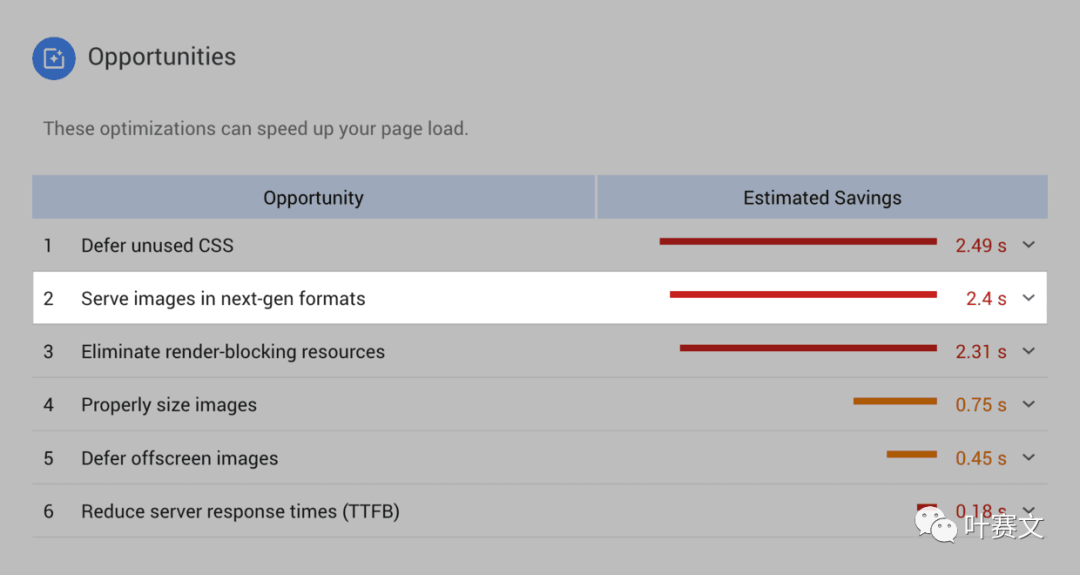
并且发现机会:

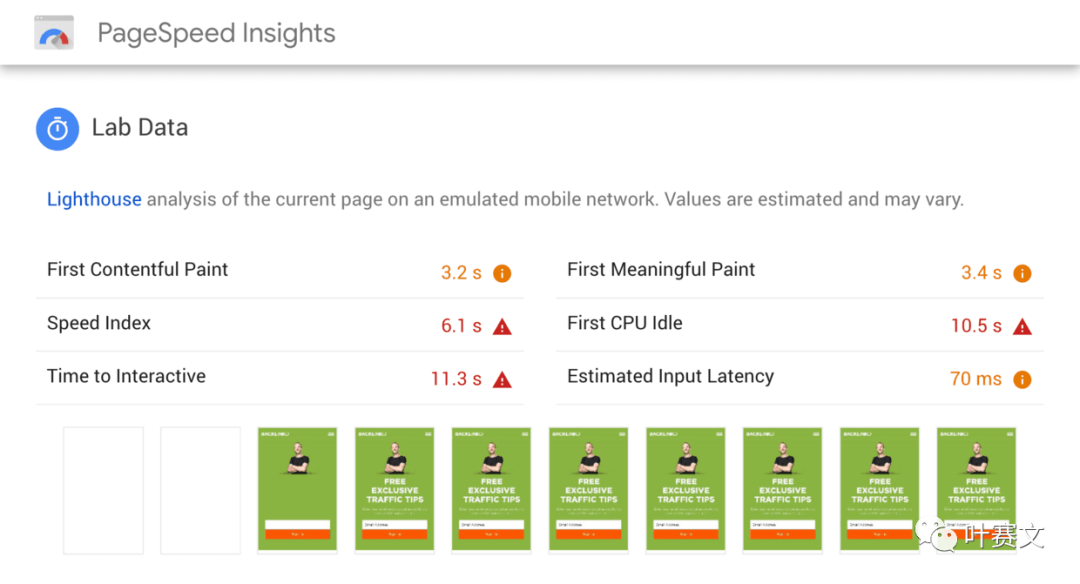
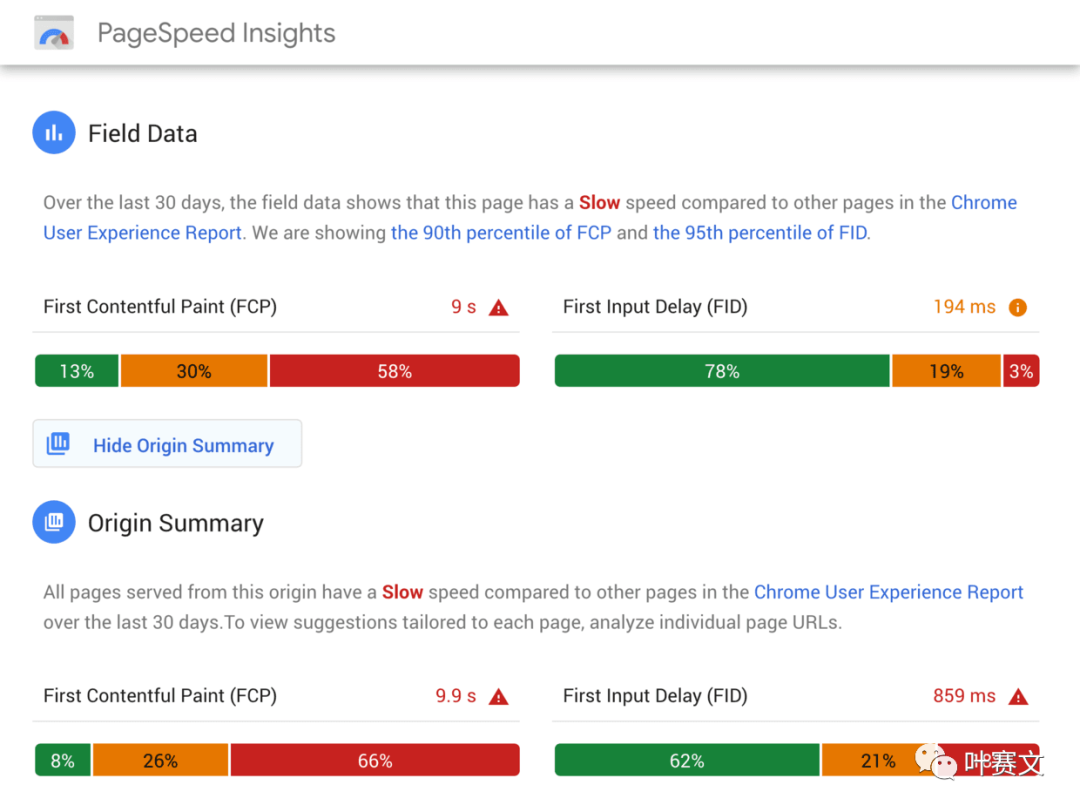
最近还增加了一项功能:可以知道从网站加载,到实际用户使用,一共需要多少时间(使用Google Chrome浏览器数据)。

这是超级有用的。
注意:您有时可能会发现,该工具对您网站的建议,实际没啥卵用。
例如,Google的工具建议我“使用下一代的图片格式”。

但是,大多数浏览器(包括Safari和Firefox)不支持这些“下一代”格式。因此,如果您切换到这些“下一代”格式,则您网站的用户体验将很糟糕。
但是:这款工具还是有很多有用的地方。所以要尽可能多的去执行它的建议。
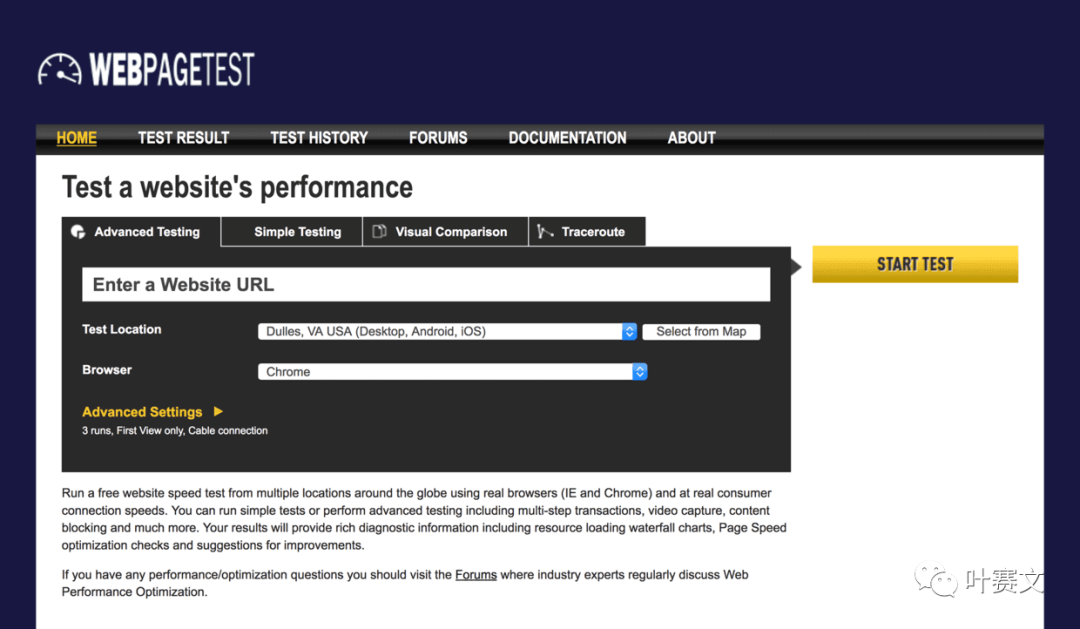
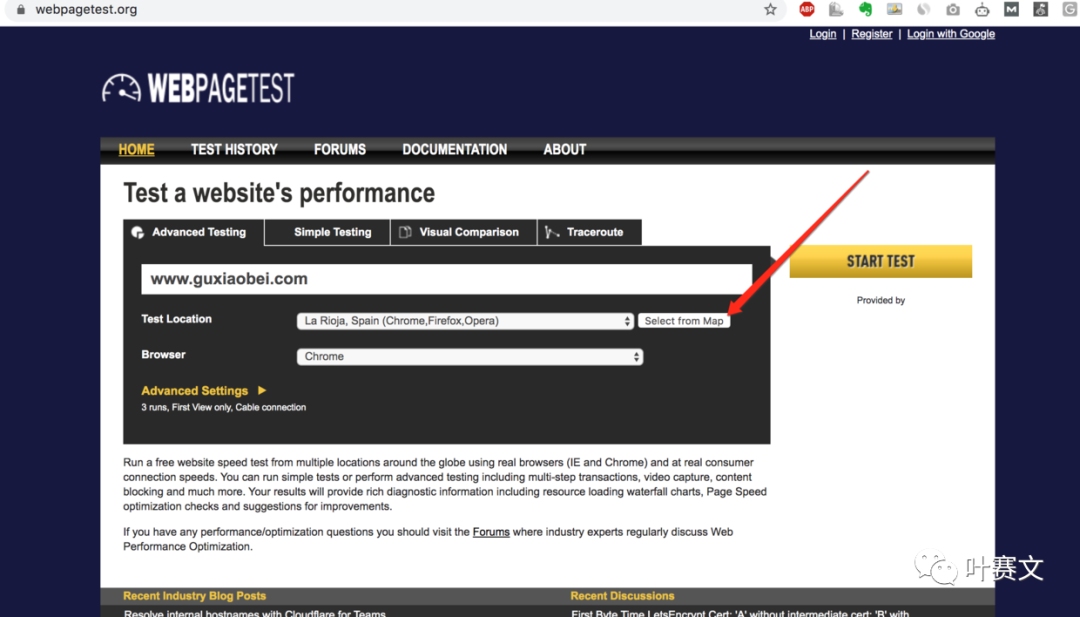
接下来,还有一个工具:WebPageTest.org。

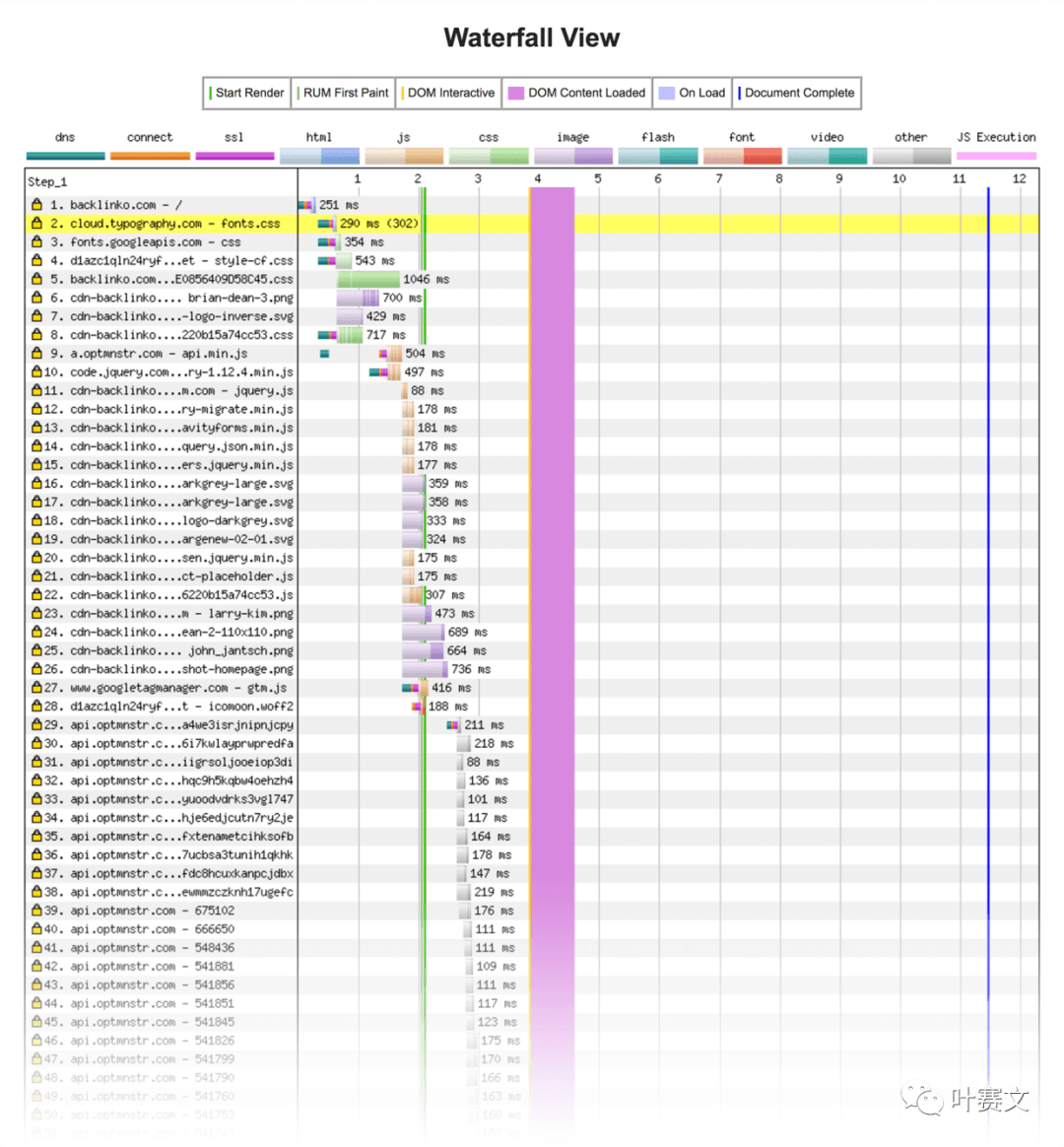
这款工具很酷的地方是:它将页面加载到实际的浏览器中。您可以直观地看到:哪一部分加载的时候,消耗的时间比较长。

译者注:
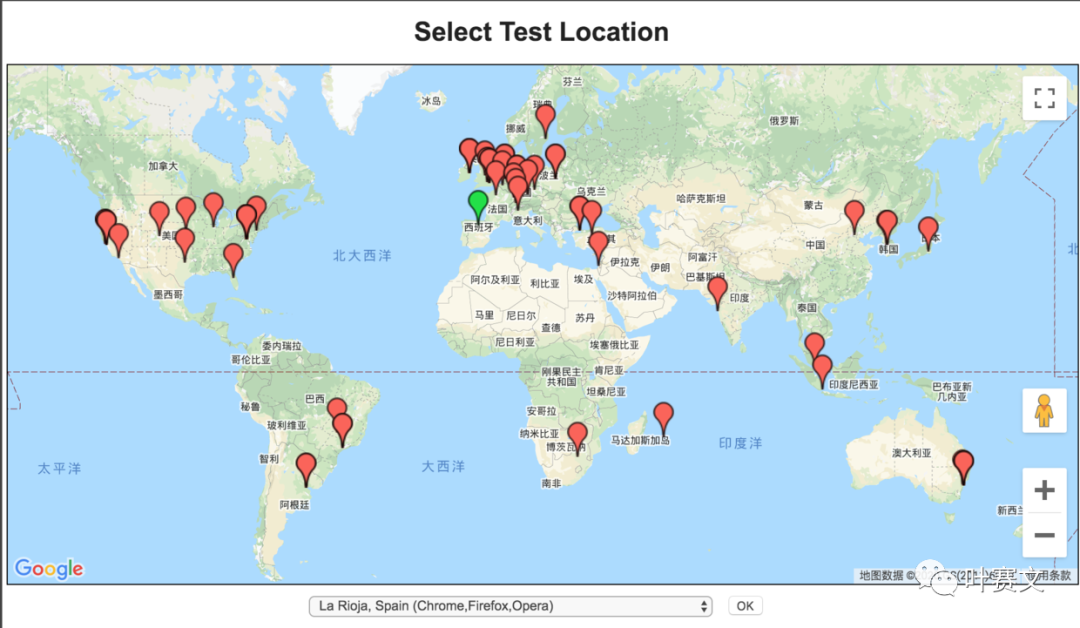
发现它还有一个重要功能,可以选择 测试国家。 比如说,您的主要受众是在欧洲。可以选择欧洲的测试点,进行测试。


该篇文章为卖家之家特约作者“叶赛文”投稿文章,转载本文不得修改标题及原文,并保留来源以及原文链接,否则我们将保留追索权利。
猜你喜欢



















{{comment.user.nickName}} (楼主)
{{comment.time}} 回复({{comment.childAmount}}) 点赞({{comment.voteUpAmount}}) 点赞({{comment.voteUpAmount}})