这篇文章主要是为大家科普怎样测试Shopify店铺的加载速度,以及如何用最简单、方便、快速的办法压缩Shopify网站图片,提高网站的访问速度。
1.Shopify网站测速
Google的pagespeed insights
网址:developers.google.com/speed/pagespeed/insights/
网站测速需要用到专业的测速工具,这里主要推荐Google的pagespeed insights,免费使用,如图:

分析之后,Google的pagespeed insights会给你的Shopify网页桌面版、移动端评分,并给出具体的改进方案。
GTmetrix
另外还有GTmetrix,同样免费使用,网站测速效果同上,如图:

2.如何批量压缩Shopify网站图片
目前,Shopify做了很多网站加速优化工作,卖家上传的图片,Shopify都会默认进行压缩,但如果卖家已经做过图片的优化了,那Shopify网站的效果也只会更好一些。
我们都知道高清精美的产品图片,可以提高用户的浏览体验,刺激消费欲望,从而促进订单的转化,但是,高清晰度的图片,也意味着图片文件比较大,会降低Shopify网站加载速度。那么,如何批量压缩图片?这些好用的图片压缩App,了解一下:
Image Optimizer
网址:https://apps.shopify.com/imageoptimizer
付费APP,5-19美金每月。

使用Image Optimizer应用程序,它可以自动扫描您的Shopify网站所有图像,并对其进行优化,Image Optimizer还可以设置开启定期扫描新图像功能,卖家无需担心图像缓慢和未经优化的问题。
Bulk Image Edit ‑ Image SEO

免费APP,可批量调整/裁剪/框架/修剪产品图像。
Shopify网站图片的格式,优先推荐使用jpg格式,在同样文件大小的情况下,jpg格式的图片清晰度是最好的。如果使用透明背景的图片,可以选择使用png格式的图片。
APP能带来极大便利,但大部分的Apps功能的实现需要额外的JavaScript和Css文件来支撑,安装的App越多,客户在打开你的网站的时候,需要下载的JavaScript文件和Css文件也就越多,网站打开速度就会越慢。
如果不想安装APP,还可以使用一些免费的图片优化工具,等优化完图片后,进行一次Google测速,看一下分析结果。
Photoshop
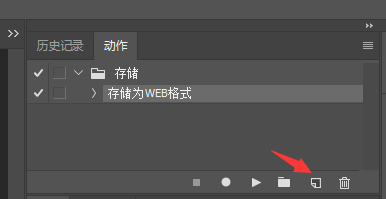
Photoshop有个功能叫“批处理”,只要提前设置图片尺寸,分辨率等相关参数,就能自动批量处理图片,极大提高效率。操作如图:

在Photoshop中新建动作。

在 文件>自动>批处理 界面中设置相关参数,选择需要处理的文件夹,就可以一键批量处理图片了。
图片压缩软件Tinyjpg(免费)

tinyjpg图片压缩工具,打开网页即可使用,非常方便,可以批量上传压缩。
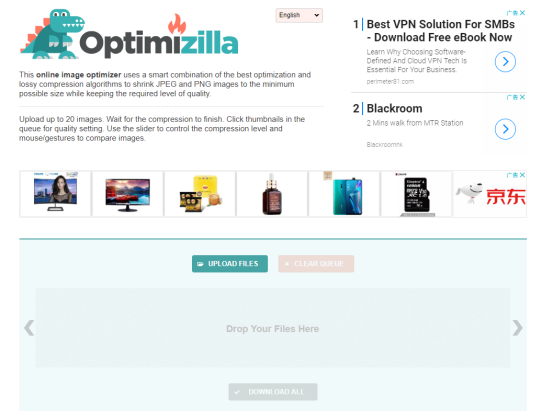
Optimizilla(免费)
网址:https://imagecompressor.com/

网页版本,无需下载,批量压缩图片的大小,好用便捷。
该篇文章为卖家之家特约作者“ Asiabill”投稿文章,转载本文不得修改标题及原文,并保留来源以及原文链接,否则我们将保留追索权利。
猜你喜欢
1.Prime Day几大重点日期确定了!亚马逊后台页面官宣



















{{comment.user.nickName}} (楼主)
{{comment.time}} 回复({{comment.childAmount}}) 点赞({{comment.voteUpAmount}}) 点赞({{comment.voteUpAmount}})