导航栏是顾客浏览独立站时看到的第一个东西,他们通过导航栏来寻找目标商品。清晰明确的导航栏可以提升独立站界面的易用性,减少购买中断、促进下单量和提升站内转化率~
那么,你的商品好找到吗?如何优化?
店小匠为你分享几点关于导航栏的建议及案例,助你优化独立站消费体验、提升下单量。
10个优化导航栏技巧:
1、使用广泛熟知的图标
图标代替了文本、视觉符号取代了逻辑识别,让大脑在更短时间内获取其中含义。首页导航图标尽量简洁,采用符合用户习惯和熟悉的元素。(例如,购物车图标,用于搜索的放大镜。)

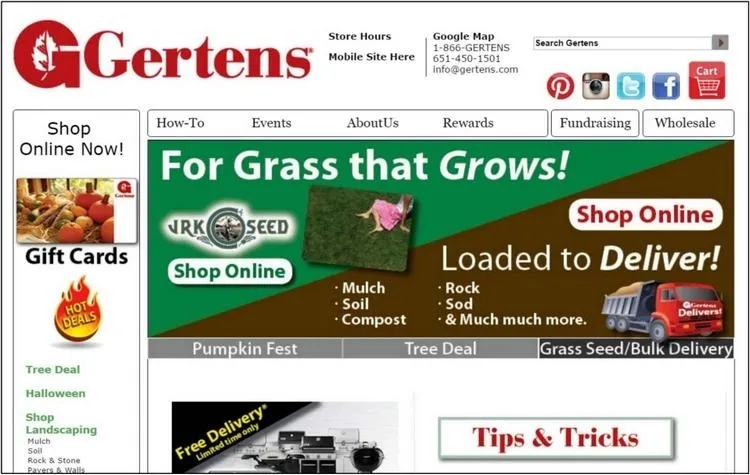
(反面案例:Gertens ——“特价”火焰图形十分过时,且位置容易产生歧义。在 UX 用户体验基准测试分析中,Gertens 的“可用性”得分仅为11%。)
2、当鼠标悬停或点击时,链接外观发生相应变化
当用户将鼠标悬停在链接上,图标需相应地给出一些反馈。常见的有:更改背景颜色、文本颜色、下划线,或将鼠标箭头变成手形。

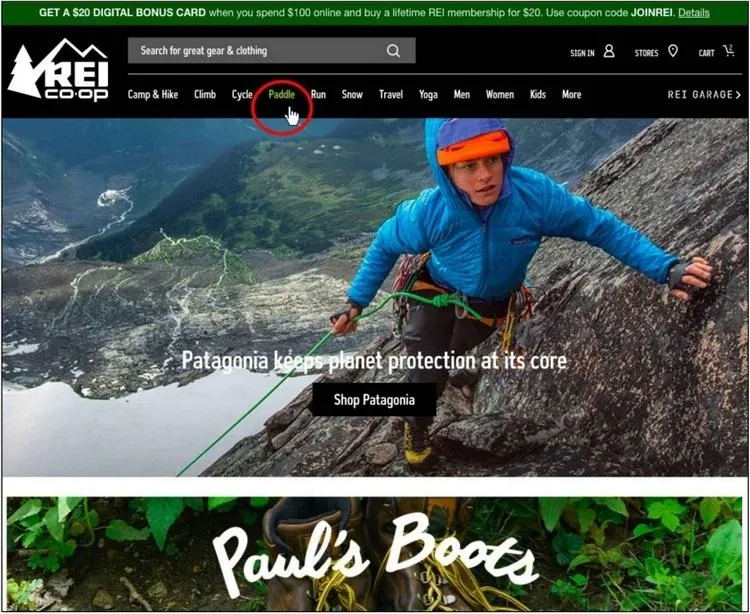
(参考案例:在 UX 用户体验基准测试分析中,REI 的“可用性”得分很高,为89%。)
3、将 LOGO 放在页面的左上角
NNgroup 于2016年7月进行的一项研究报告指出,将 LOGO 放在页面左侧更加易于使用;而放在页面中央时,难度提高至6倍。此外,左侧的 LOGO 更容易被记住,当 LOGO 位于左侧时,消费者召回率提高了89%。
这都是因为我们习惯从左到右阅读文字、会本能地先看着(并专注于)屏幕左侧,因此,顾客更容易记住网站左侧内容。

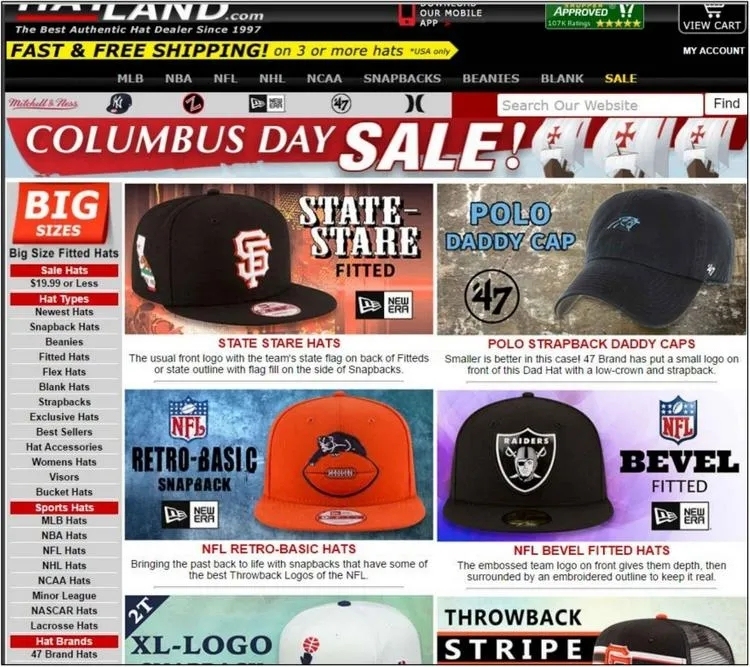
(反面案例:“HATLAND.com”网站标题也是 LOGO,但由于它看起来并不像典型的 LOGO,因此许多用户可能不清楚点击它可以返回首页。在 UX 用户体验基准分析中 Hatland 的“可用性”排在最后,得分仅为5%。)
4、LOGO 图标应该是可点击的,并跳转首页
点击 LOGO 可以帮助用户重新跳转到网站首页——已成为行业标准和普遍的用户习惯。消费者浏览独立站时,也会带着这种默认的期望,如果你的独立站网页设计中没有此项通用功能,将会让消费者产生强烈不适感。以满足客户期望进行优化设计,使购物体验更流畅。
5、导航水平放置页面顶部,或垂直放置页面左侧
“不要让用户思考”,最关键的是让用户自然流畅地找到他们感兴趣的信息。
根据眼动追踪研究表明,首选屏幕顶部的水平区域,这里通常是人们首先看到的地方。但如果你的菜单项较多,则推荐选择左侧垂直菜单(亚马逊)。

(反面案例:Gertens——此页面顶部有一个导航菜单,但其中各项内容并不是消费者感兴趣和常用内容。在 UX 用户体验基准测试分析中 Gertens 排名最低,“可用性”得分仅为11%。)
6、固定主导航栏
固定导航栏是指,它应该被锁定在固定位置,不会在页面向下滚动时消失,使用户随时可以快速访问导航栏。Smashing Magazine 的一项研究发现,固定导航栏使电商网站的浏览速度提高了22%,消费者将有更多时间来关注商品内容,尤其当独立站页面包含大量信息时。

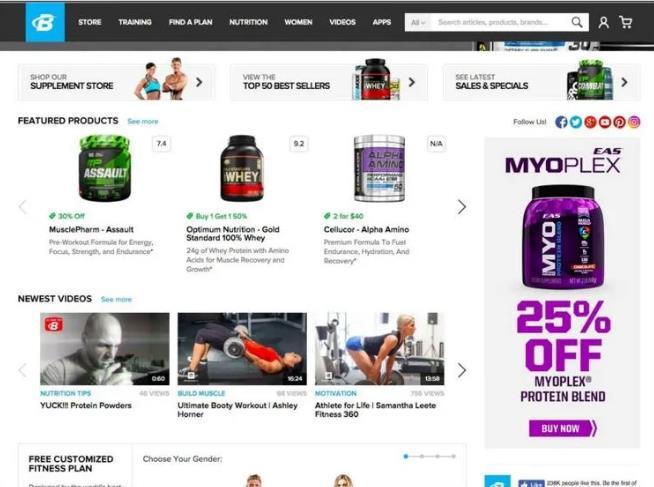
(参考案例:Bodybuilding.com——如图,向下滚动页面时,顶部黑色导航栏仍然清晰可见。在 UX 用户体验基准分析中,Bodybuilding.com 排名最高,“可用性”得分为95%。)
7、清晰的引导,易于聚焦
选项越多,越难以选择!
研究人员发现,分类清晰的导航栏,下单量也会更高。复杂的分类、更多的选择,会使消费者困惑和无法做出决策。

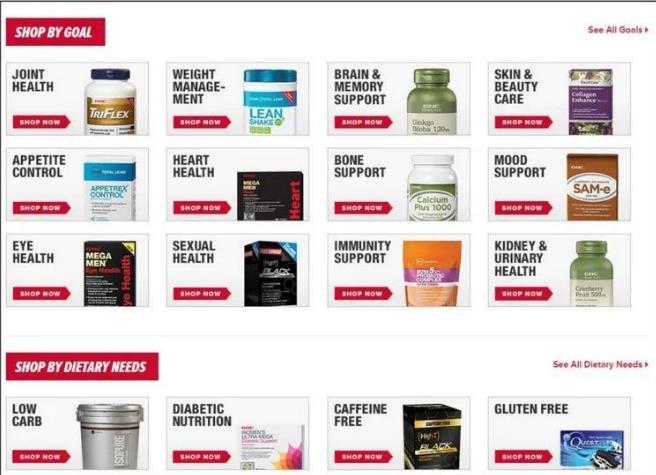
(参考案例:GNC——很直白的,在首页显示了12个最重要的健康功能,消费者可根据需求直接进入相应品类,提升购买效率。在 UX 用户体验基准分析中,GNC 的“可用性”得分为73%。)
8、使用简洁易懂的词汇
对独立站导航菜单设计而言,词汇越简单、容易理解,人们下单购买的可能性也就越大。这并非巧合,大脑更喜欢轻松,对熟悉和易于理解的选项更有好感是人的天性;反之,冗长困难的词汇,会分散消费者的注意力。

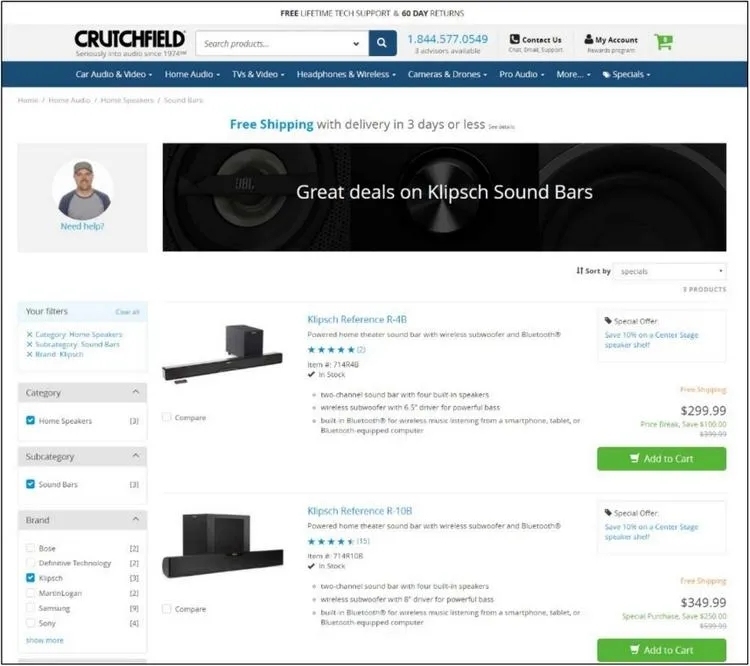
(参考案例:Crutchfield——该站点很好地将其数千种产品细分为易于理解的类别。在 UX 用户体验基准分析中,Crutchfield 的“可用性”得分为62%。)
9、下拉菜单易于观看
如果你的独立站商品类别较多,设计下拉菜单就十分关键。
比如,因电脑屏幕一般为横向、竖向空间有限,所以应当避免较长的垂直下拉菜单,视觉友好。
另外,做好产品类目的梳理和分类,在排列布置上更具逻辑。毕竟,谁想阅读一长串没有明显顺序组织的类目呢?

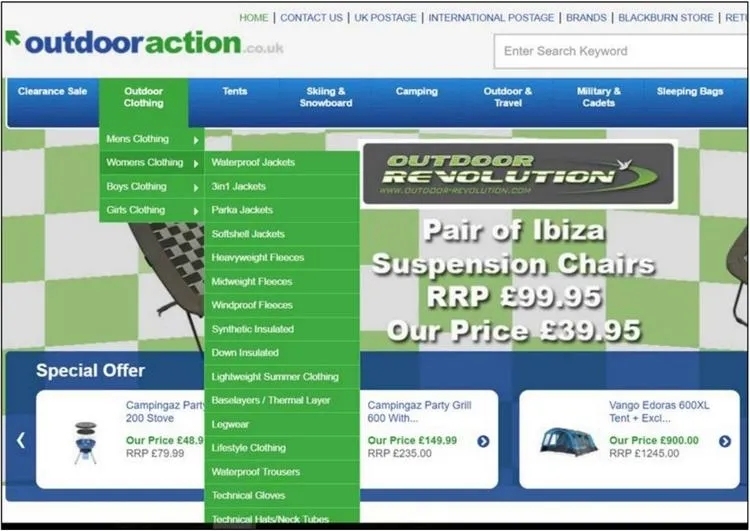
(反面案例:Outdoor Action——“女士服装”类别下展示的类目过多、缺乏梳理,且下拉菜单太长。)

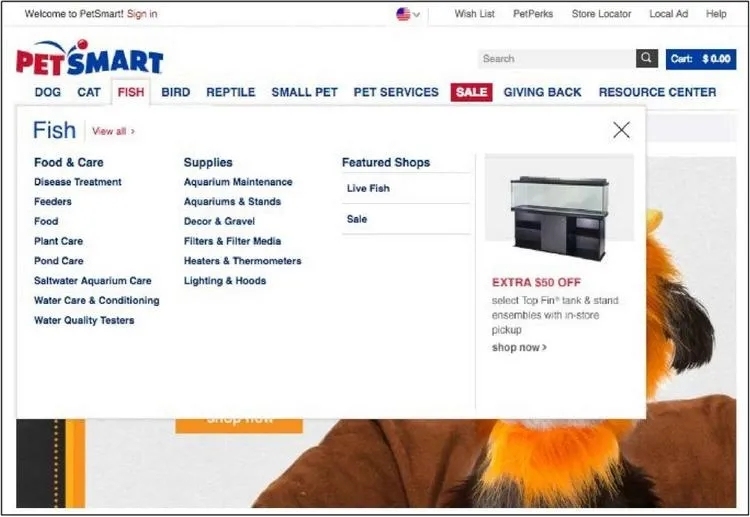
(参考案例:Petsmart——该下拉菜单分列清晰:食品和护理,用品和特色商店。在 UX 用户体验基准分析中,Petsmart“可用性”为92%高分。)
10、不同功能的菜单,应有视觉区别
请勿将两种不同功能的菜单放置在一起,以免混淆消费者。在视觉排布上,也需有主次轻重之分。
相对来说,要更为强调商品菜单栏,将它排布在消费者会更关注的区域。

(参考案例:Lowe’s——顶部的水平内容菜单在视觉上与左侧的垂直事务菜单不同。在 UX 用户体验基准分析中,Lowe“可用性”得分为76%。)
该篇文章为卖家之家特约作者“ 店匠全球D2C品牌智库”投稿文章,转载本文不得修改标题及原文,并保留来源以及原文链接,否则我们将保留追索权利。
猜你喜欢




















{{comment.user.nickName}} (楼主)
{{comment.time}} 回复({{comment.childAmount}}) 点赞({{comment.voteUpAmount}}) 点赞({{comment.voteUpAmount}})