移动设备正在改变我们与信息的连接方式,也从根本上改变着卖家的运营方式。
这一点从中国传统互联网到移动互联网的发展历程中已得到见证。而跨境电商也是如此,大部分流量将来自于移动端,换句话说,移动端终将成为主流。因此,体验友好而又以移动端为主的独立站设计也变得至关重要。店小匠今天就来讲讲设计移动端独立站的那些事儿,建议收藏防走丢。
一:为什么重视移动端?
据2020年7月 M-Commerce 统计数据显示,全球41.7亿的互联网用户中,超过91%正在使用移动设备上网。预计到2024年,全球移动设备的数量将达到177亿台,由此可见,市场潜力巨大。
另外,据 Statista 预测,到2021年美国年度零售电子商务总销售额的53.9%也将来自于移动电子商务。换句话说,美国消费者在网上购物一半以上的花费是通过智能手机和平板电脑等移动设备完成的。
就2020年最新的移动电商统计数据而言,已有53%的美国消费者表示他们依赖智能手机进行在线购物,远超其它设备的总和。甚至那些声称“很少”在线购物的消费者,也有36%在购物时会使用智能手机。
包括 Google 也会让移动端友好的网站获得更多质量得分因此,移动端将成为“跨境电商人”不可忽视的一个部分。
二:如何设计移动端独立站
1、// 醒目的按钮,确保可用性
移动端友好设计的独立站需要足够大的按钮,使得消费者无需放大即可点击到目标。
此外,超链接之间需要有足够的留白,否则消费者有可能会因为链接之间放置距离过近而误点到其他链接。

2、// 文本格式直观清晰,适合消费者阅读
让独立站的文本在所有尺寸的屏幕上都足够清晰,以便消费者可以轻松查阅商品信息。消费者不必通过反复缩放来查看想了解的商品内容,这对移动端独立站的可用性至关重要。

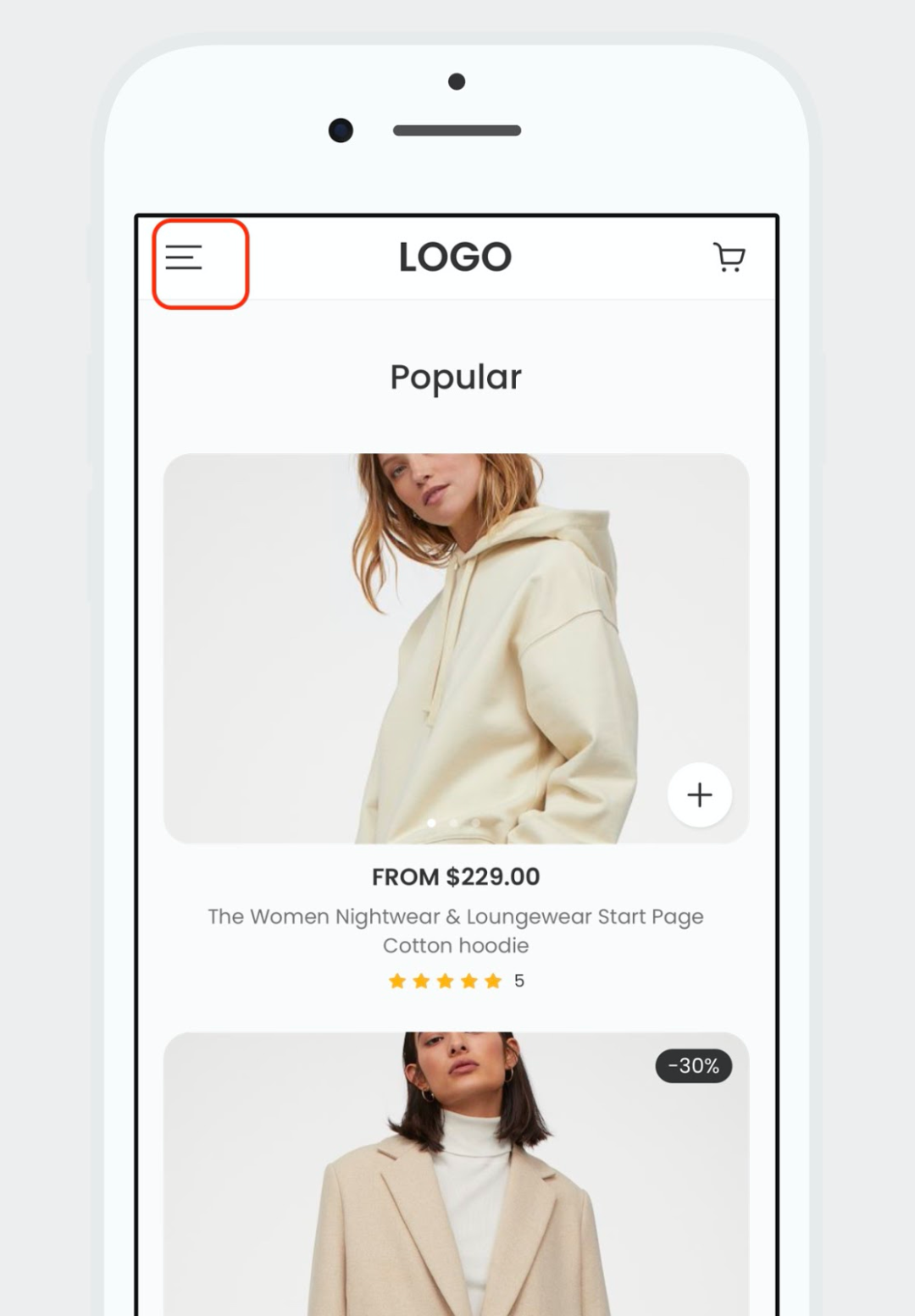
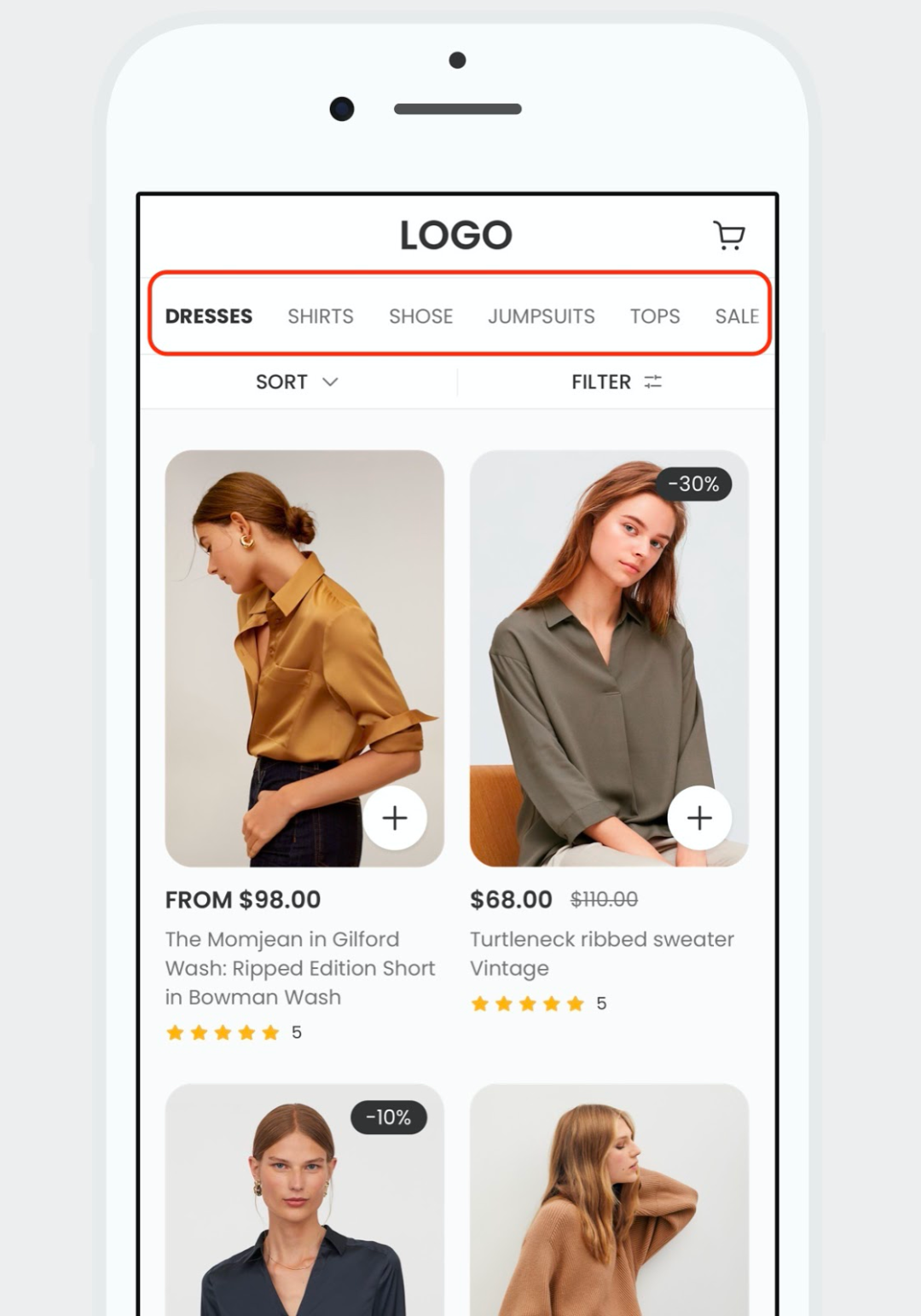
3、// 直接展示菜单,简化打开菜单的流程
PC 端独立站上有较大的空间,可为消费者提供良好的操作体验。但由于移动端屏幕较小,消费和需要多出几步操作才能找到对应的菜单。因此卖家们在设计移动端独立站时需要将菜单直观展示给消费者,从而提高消费者的购物体验和可用性,减少独立站的跳出率。

(传统设计方式,将菜单全部收缩在汉堡包,消费者需要反复操作。)

(向消费者直接展示菜单,方便快捷)
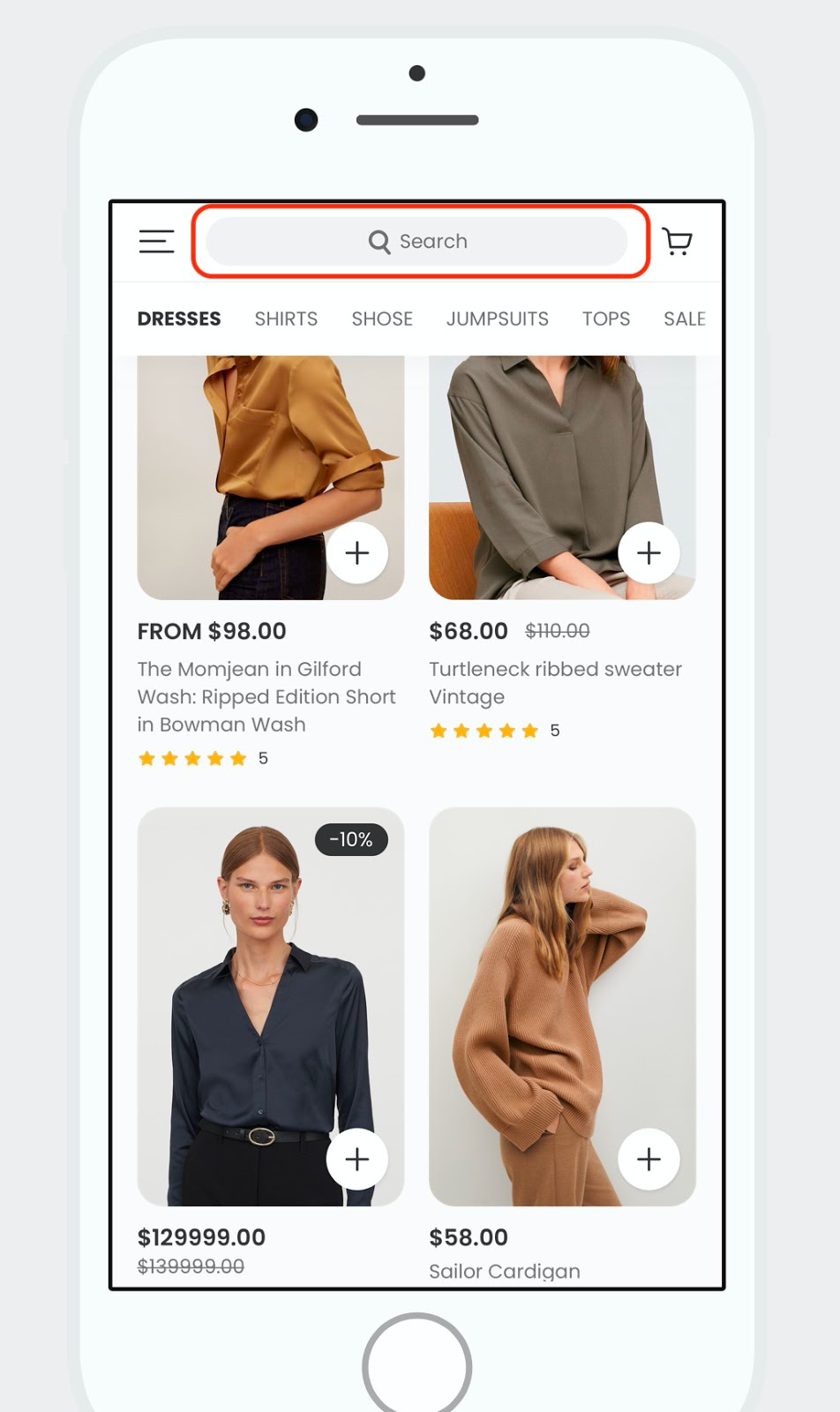
4、// 提供简单直观的搜索功能
移动端独立站的搜索功能对消费者尤为重要, 为了让消费者轻松找到他们想要的商品,卖家们需要将搜索功能置顶在头部,让用户更容易找到特定的商品。

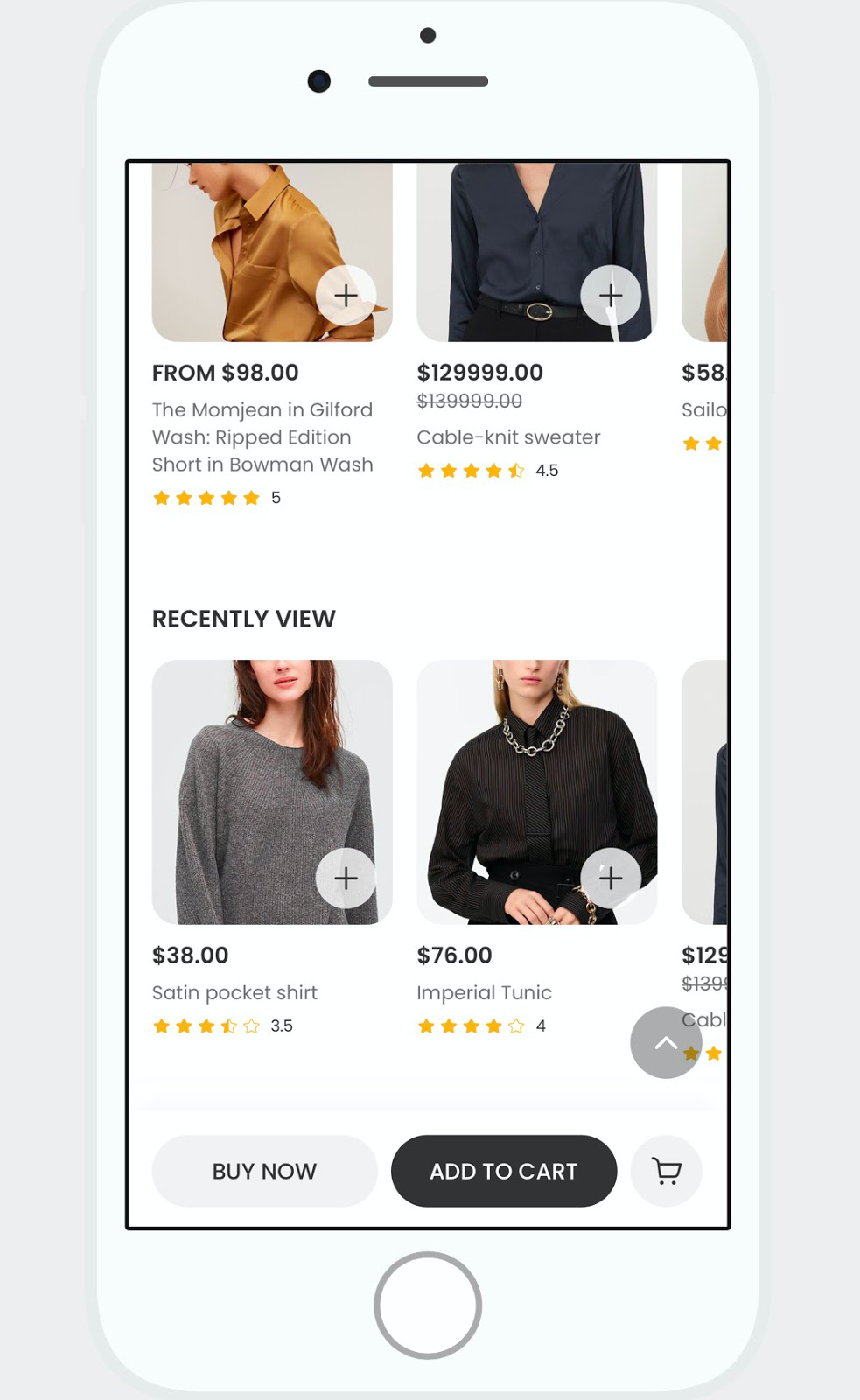
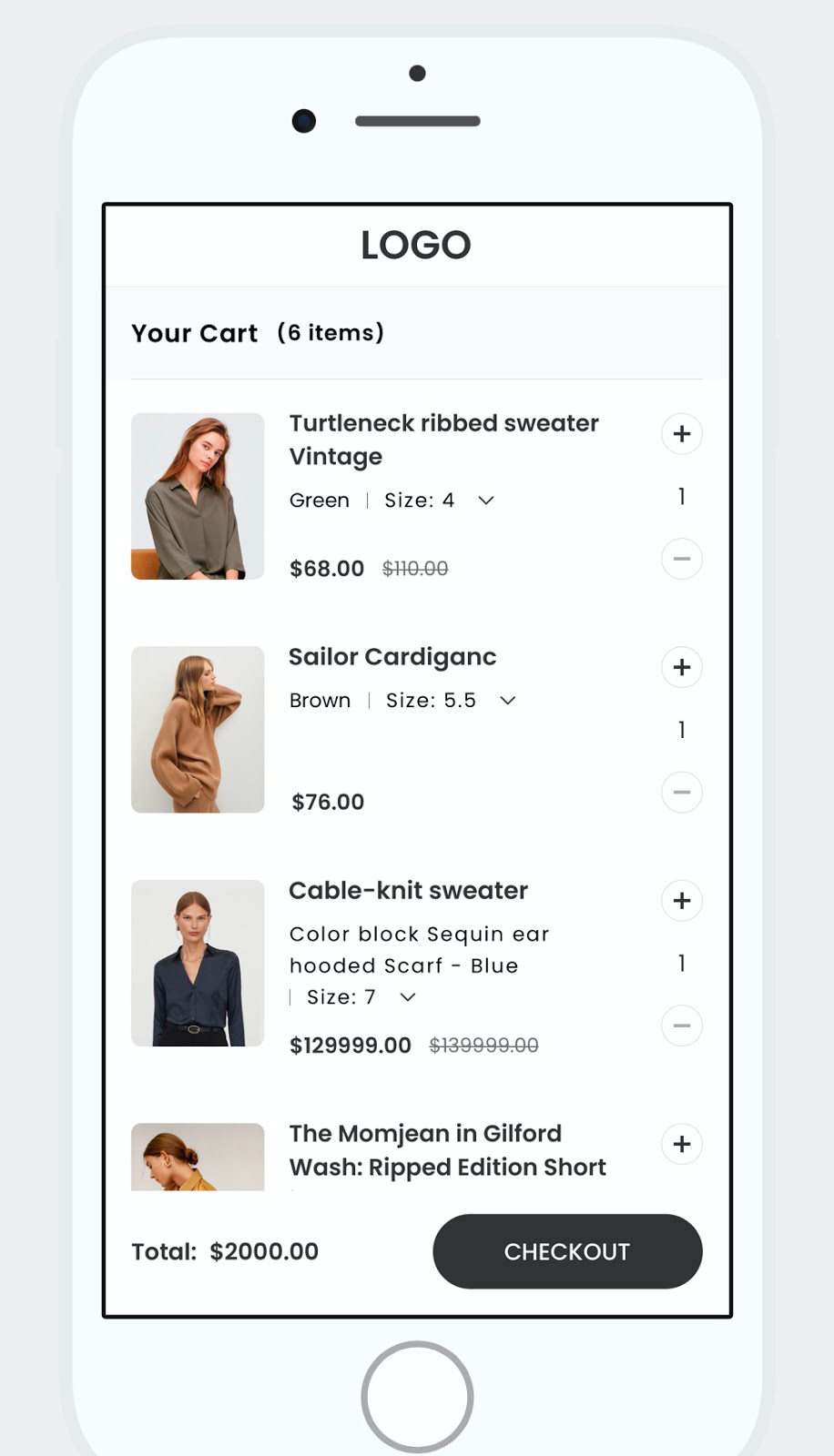
5、// 简化购物车
据国外电子商务调查网站统计,独立站中平均购物车的弃购率为65.23%,这意味着在100个发起结账的消费者中,就有65个没有完成结账流程。
因此卖家们应该使用尽量简单的购物车页面,减少对消费者制造干扰,在消费者结账之前不设置有其他导致跳出的选择,从而让消费者转化为品牌忠诚顾客。

以上,就是店小匠带来的五个移动端独立站设计小技巧,总结如下:
▪ 醒目的按钮,确保消费者不会误点
▪ 使用足够清晰的文本,以适用于所有尺寸的屏幕
▪ 直接展示菜单,减少消费者操作次数
▪ 提供简单直观的搜索功能
▪ 简化购物车,避免干扰消费者结账
该篇文章为卖家之家特约作者“店匠全球D2C品牌智库”投稿文章,转载本文不得修改标题及原文,并保留来源以及原文链接,否则我们将保留追索权利。
猜你喜欢




















{{comment.user.nickName}} (楼主)
{{comment.time}} 回复({{comment.childAmount}}) 点赞({{comment.voteUpAmount}}) 点赞({{comment.voteUpAmount}})